Créer un diaporama 3D sur After Effects | Tutoriel AE
Transcription de la vidéo "Créer un diaporama 3D sur After Effects"
Holà amigo, c’est Vendeur Pro, et aujourd’hui je te traduis ce tutoriel After Effects de la chaine CM de la Vega.
Nous allons apprendre à créer et animer un diaporama 3D.
Je mettrai en description le lien de la vidéo d’origine, en anglais, et tous les liens qui l’accompagnent.
N’hésite pas à Liker et commenter la vidéo si ce tutoriel te plaît, et c’est parti !
La présentation du projet
Voici les deux images que nous allons utiliser dans ce tutoriel pour créer ce cadre 3D. Il y a deux choses que j’ai faites dans Photoshop avant de les intégrer dans After Effects:
La première chose, tu peux voir que la taille est un beau nombre pair, 1900 sur 1900, et pour le rectangle, 1600 par 1900. La deuxième chose, c’est cette une couche alpha, j’ai coupé la zone où l’image sera placée, et ça simplifie énormément le processus d’ajout d’images.
La création du cadre rectangulaire 3D
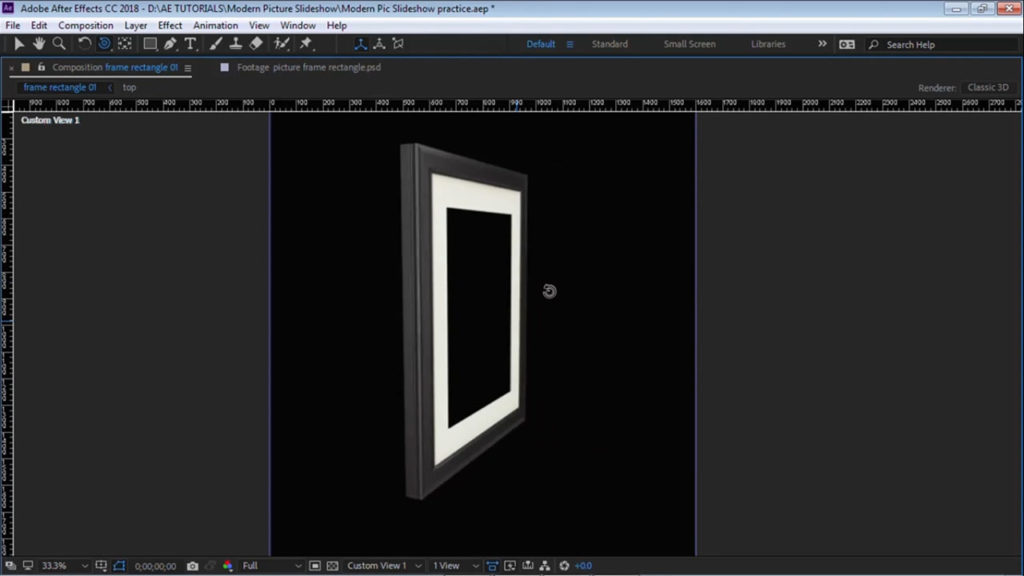
C’est parti, je commence par créer ce cadre 3D rectangulaire. Je sélectionne le fichier Photoshop de notre rectangle, je le sélectionne, je maintien le clic et je le glisser jusqu’à l’icône Composition. Ça va créer une composition de la même taille que notre fichier Photoshop du rectangle.
J’appuie sur le Ctrl K pour ouvrir les paramètres de composition et nous allons le renommer, je le renomme Cadre Rectangle 01. Je garde la même dimension.
Maintenant, une chose très importante, il est crucial de définir la cadence et la durée dès le départ, nous allons faire plusieurs copies et chaque copie va hériter de la cadence et de la durée que nous allons choisir à ce point.
Donc, pour ce tuto, nous allons garder 29,97 et définir une durée de 30 secondes, je clique sur OK.
La création des bords du cadre 3D
Nous allons faire deux copies, Ctrl D, Ctrl D. Je sélectionne celui-ci et j’appuie sur Entrée. Je le renomme Haut. Ce sera le bord supérieur et inférieur de notre cadre. Je sélectionne ensuite celui-ci, j’appuie sur Entrée, et je le renomme Coté, ça sera le bord gauche et le bord droit.
Je clique sur Haut, j’appuie sur Ctrl K et je vais dans Avancé et je le fixe en haut. Nous allons faire quelques changements.
Maintenant, pour le haut et le bas, nous avons la largeur 1600, mais je veux changer la hauteur. Je modifie donc la hauteur, je mets 100. Et pour le côté, j’appuis à nouveau sur Ctrl K pour ouvrir les paramètres de composition, je vais dans Avancé et je le fixe sur le bord gauche.
Maintenant, pour les bords gauche et droit, nous voulons conserver la hauteur, mais nous devons modifier la largeur. Je modifie donc la largeur à 100 pixels. Je clique OK.
Le nettoyage des bords du cadre
Je double-clique sur Haut. Nous avons notre bord du haut et du bas. Le souci est que nous avons une partie de la décoration du cadre.
Ce qu’on fait en général, c’est utiliser Photoshop pour le nettoyer. Mais il existe un moyen simple, une solution simple à utiliser ici dans After Effects et qui fonctionne très bien.
Tout ce que nous allons faire, c’est simplement le redimensionner dans X. Nous allons l’étendre et le redimensionner. J’appuie donc S pour changer l’échelle, je détache les axes et je modifie l’échelle en X. Mettons 107, et ça devrait régler le souci.
Faisons la même chose pour le côté. Comme on veut garder les choses simples. Au lieu de cloner dans Photoshop, nous allons simplement sélectionner le calque, appuyer sur S pour l’échelle, dissocier les axes et dans ce cas, nous allons simplement l’étirer en Y.
Donc, pour le côté, nous l’étendons dans l’axe des Y, puis pour le haut, nous l’étendons dans l’axe des X. Super !
Le placement des repaires (Accrochage et Magnétisme des repaires)
Je ferme ces compositions, je reviens à notre composition Cadre Rectangle 01, je masque le cadre rectangle pour l’instant. Je vais dans Affichage et j’active les règles. J’active les repères et j’active le magnétisme des repères.
Je m’assure que mon panneau d’information est ouvert, car je vais utiliser ces chiffres, X et Y, pour placer ces repères sur les bords de cette composition.
Je fais donc un zoom avant, je clique et je glisse cette ligne pour créer le repère. Celui-ci sur le côté gauche, ce sera donc 0. Celui-là sera 1600. Je descends et en fin celui-ci sera 1900. Ça a l’air plutôt bien.
Celui-ci, je pense qu’il doit être ici, parfait!
Ok, J’apporte maintenant le Haut et le glisse ici. Je vais zoomer.
Je dois m’assurer maintenant que l’option Accrochage est activée. Cette fonctionnalité est disponible dans les versions les plus récentes d’After Effects. Si tu disposes d’une version antérieure telle que CS5, CS6, je ne pense pas que tu l’aies. Dans les versions les plus récentes par contre, tu l’as. Donc, si tu l’as, active-la.
l’outil Déplacement arrière (Pan Behind tool) et les points d'ancrages
Maintenant, appuie sur Y, et en appuyant sur Y, tu active l’outil Déplacement arrière, pour déplacer le point d’ancrage vers le haut.
Ensuite, appuie sur V pour avoir accès à l’outil de sélection. Maintenant que tu as l’outil de sélection, déplace-le vers le haut. Et comme tu as activé le magnétisme des repères, ça devrait s’accrocher au repère automatiquement.
Nous allons créer une copie de cet élément, Ctrl D, et nous allons le renommer Bas, ce sera le bord inférieur. Nous allons le déplacer, mais ça doit passer en dessous du repère.
Maintenant j’apporte le côté. Je le renomme Gauche. J’appuis sur Y pour déplacer le point d’ancrage, et je le fixe sur le bord gauche. J’appuis ensuite sur V pour avoir l’outil de sélection, et je le déplace. Ça devrait s’accrocher sur le bord.
Je crée une copie, j’appuie sur Ctrl D et je le renomme Droite. Je le déplace au-delà du repère, et ça devrait s’accrocher. Ensuite, je passe à 100%, j’effectue un zoom arrière pour voir ce que ça donne, excellent !
La trasformation du cadre 2D en 3D
Maintenant, nous allons réafficher notre cadre, et comme je l’ai dit, nous allons créer ce cadre 3D en faisant pivoter les bords en 3D.
Nous devons donc sélectionner tous nos calques et activer le Switch 3D, pour avoir des calques 3D. Nous devons ensuite sélectionner les claques Haut et Bas, appuyer sur R pour la rotation.
Maintenant nous allons changer la rotation X en 90, puis sélectionner les calques Gauche et Droite, appuyer sur R et changer la rotation Y en – 90. Tu vois ? Nous avons – 90 en Y. Et en zoomant, nous avons un joli cadre en 3D.
Le processus est le même pour le carré, je ne vais pas le refaire dans ce tuto, mais tu pourrais télécharger ce projet au cas où. Le lien du projet est en description.

L'importation des photos
On continue et on importe les images. J’appuie sur Ctrl I et j’importe mes images, je vais importer ce dossier. Toutes ces images proviennent de pixels.com, un excellent site pour télécharger gratuitement des images de haute qualité.
Nous allons maintenant créer un support photos pour placer ces images. Pour le carré, nous allons créer une composition de 1100 par 1100 pixels, et pour le rectangle nous partons avec 1100 par 1400.
Nous allons donc crée un dossier et l’appeler Support Photo. Ça va contenir nos images.
Je crée une composition, je clique sur l’icône de la composition et je le renomme Support Photos Carré 01. Ça sera un carré de 1100 par 1100 pixels. Et je crée une autre composition, et je l’appelle Support Photos Rectangle 01, et je change la hauteur en 1400 pixels, parfait!
L'intégration des photos dans les supports
Remplissons ces Supports photos avec nos images, nous allons donc dans le rectangle et nous importons l’image des enfants qui sautent dans la piscine. Je réduis sa taille et je la déplace, parfait!
Et faisons la même chose pour le carré, nous allons utiliser cette image et réduire sa taille, parfait!
Je vais maintenant faire quelques copies de ces supports photos. Pour le rectangle, je fais deux copies, j’appuie sur Ctrl D, Ctrl D, et pour le carré, je fais trois copies, Ctrl D, le Ctrl D et le Ctrl D.
Je ferme ces compositions pour le moment et je double-clique pour les réouvrir dans l’ordre, super!
Tout ce que nous allons faire pour l’instant, c’est placer nos images. Pour la deuxième composition, je change cette image et je mets une autre. Je mets celle-ci, je la redimensionne. Et je passe à la troisième. Je choisi cette image.
Prends ton temps pour trouver la bonne taille, la bonne position pour tes photos. Et pour le carré faisons la même chose.
Cette fois, au lieu d’en mettre une nouvelle, nous allons simplement effectuer un échange. Pour ce faire, tout ce que tu as à faire est de maintenir Alt sur le clavier ou Option si tu es sur Mac, en maintenant Alt ou Option, tu cliques et tu déposes la nouvelle image.
Alors passons à la troisième, faisons la même chose. Je vais l’échanger mais je vais réduire un peu sa taille, parfait!
Et la dernière sera le skateboard, parfait! Ok cool !
On revient au carré, et on revient au rectangle.
L'intégration des supports photos dans les cadres
Maintenant, nous devons placer nos supports photos dans les cadres. Donc, je mets le Support Photos Carré 01 dans le Cadre Carré 01, je l’importe et j’en fais un calque 3D.
On passe maintenant à la vue du dessus, l’image est collée à la surface du cadre, on veut la déplacer dans l’espace Z. Je peux la repousser en appuyant sur P pour accéder à la position et je la repousser par exemple de 24 pixels.
Et ce que nous devons faire maintenant, c’est sélectionner tous ces calques, Ctrl A et appuyer sur A, A, pour ouvrir les options de surface. Et là où marqué Projette une ombre, je clique dessus et je l’active.
Lorsque nous ajoutons des lumières, plus tard dans ce tutoriel, ça va projeter des ombres, génial !
Passons au rectangle et faisons la même chose, sauf que là nous allons utiliser le Support Photos Rectangle 01, je le ramène ici, je le converti en calque 3D et j’appuis sur P pour la position. Je le repousse en arrière de 24 pixels. Si tu accèdes à la vue de dessus, tu peux voir qu’il a bougé de 24 pixels.
Et encore une fois, je sélectionne tous ces calques, nous pouvons également explorer les options de matériau, et j’active de nouveau la projection des ombres. Je dois m’assurer que je l’ai sur tous les autres calques. Non, ça ne l’a pas fait! Si, si, ça fonctionne, cool !
L'option d'échange (Swap)
Ok, j’avance, et je ferme tout ça. Nous sommes maintenant prêts à faire plusieurs copies de nos cadres 3D. Donc pour le rectangle faisons deux copies Ctrl D Ctrl D, et pour le carré trois copies Ctrl D Ctrl D Ctrl D, parfait!
Ce que je vais faire, c’est travailler d’abord sur le rectangle. Je double-clique et tout ce que je dois faire maintenant, est tout simplement, sélectionner le Support photo et échanger, par exemple pour le Support Photo Rectangle 02, je l’échange avec le deuxième et pour le troisième rectangle, je l’échange avec le troisième, très facile!
OK, je ferme ces deux-là et je passe au carré, je double-clique pour ouvrir ces compositions. Je sélectionne le Support photo Carré et je l’échange avec le deuxième. Celui-là avec le troisième. Et pareil, je maintiens Alt sous Windows, si tu es sur Mac, je crois que c’est Option. En maintenant Alt ou Option, tu cliques et tu fais glisser. Celui-là est le dernier.
La création de la scène "Diaporama 3D"
Voilà, nous sommes prêts à construire notre diaporama.
Nous allons donc créer une nouvelle composition et l’appeler Diaporama graphique. 1920 en largeur et 1080 en hauteur, parfait !
Maintenant je vais créer un nouveau solide, je le rempli de blanc, un peu blanc cassé, et j’importe le Cadre Rectangle 01 et j’introduis les carrés 01 et 02.
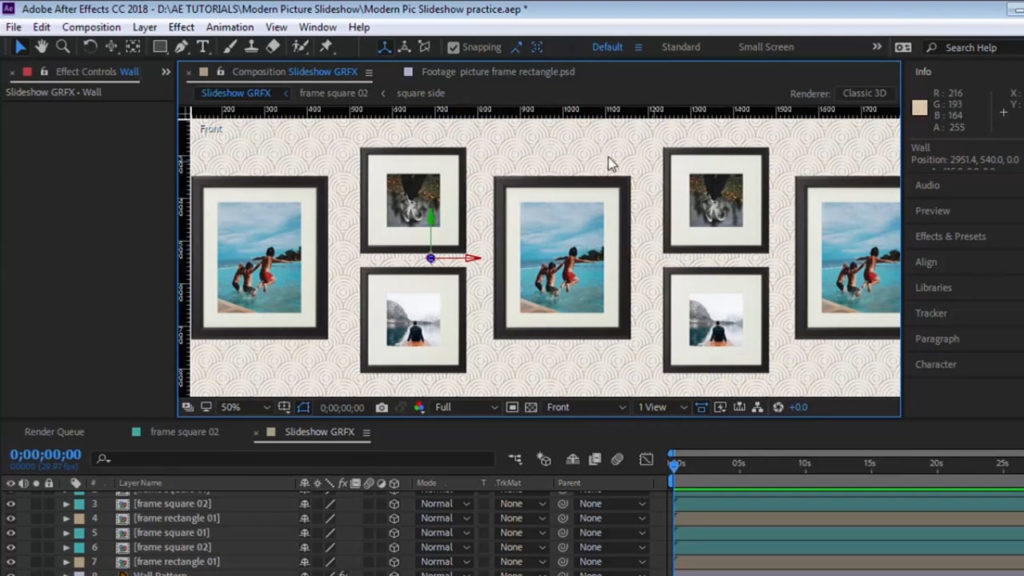
La construction du mur
Ensuite, j’importe ce motif mural. C’est ce joli motif mural que nous allons utiliser. Tu peux importer n’importe quelle autre image que tu pourrais utiliser comme mur, ou tu peux importer un motif Illustrator.
Je l’amène ici, ce solide sera notre mur, et celui-ci, je l’appellerais motif mural, génial !
Nous allons faire en sorte que tous les calques soient en 3D, et le mur sera très gros. Le motif mural, nous allons doubler sa taille.
Je passe à la vue de face, je clique sur l’outil Caméra. C’est aussi la touche C sur le clavier. Je vais dans l’outil Caméra Approche Z, et je déplace la camera en arrière, puis sur l’axe des X.
Pour le motif mural c’est très simple, je le déplace ici et je le transforme en mosaïque. Je vais dans Esthétiques, Juxtaposition Directionnelle et je change la largeur de sortie à environ 500 et la hauteur à 200. Parfait!
L'accrochage des cadres sur le mur
Ok maintenant, je sélectionne le carré, je m’assure d’avoir l’outil de sélection et je le déplace ici, puis je le redimensionne à d’environ 65. Je déplace le premier vers le haut, et le deuxième vers le bas.
N’hésite pas à modifier l’emplacement, il s’agit d’un emplacement que j’utilise pour celui-ci, pour ce tutoriel, mais n’hésite pas à choisir celui qui tu conviens

Maintenant, je sélectionne le premier ensemble et je fais une copie, Ctrl D et je le déplace sur l’axe des X, parfait !
Et je me déplace avec l’outil caméra. Tu peux voir qu’il nous manque une partie du mur. Donc, tout ce que nous avons à faire, c’est le remettre en place, excellent!
Et passons à ce rectangle, celui-ci, j’en fais une autre copie, Ctrl D et je le bouge ici.
Si tu as plus d’images, tu dois répéter ce motif jusqu’à ce que tu aies tous tes cadres, mais pour ce tuto, nous allons faire un très petit diaporama.
Je fais un zoom arrière.
Encore une fois, assure-toi que tu es bien dans la vue de face. C’est la meilleure vue pour ajouter et mettre en place tous ces cadres.
On passe au mur et on le déplace, parfait!
Maintenant, l’étape suivante consiste à ajouter les bonnes images aux bons cadres. Je reviens donc à mon projet et tout ce que j’ai à faire, c’est encore une fois, échanger les images.
Donc, pour le carré, c’est bon, pour celui-ci, je place la deuxième photo, donc en maintenant Alt, je clique et je dépose. Et pour celui-ci, ce sera Cadre Carré 03, je l’insert. Celui-ci sera le 4ème. Et pour ce dernier j’utilise le Cadre Rectangle 03, parfait!
On y est presque!
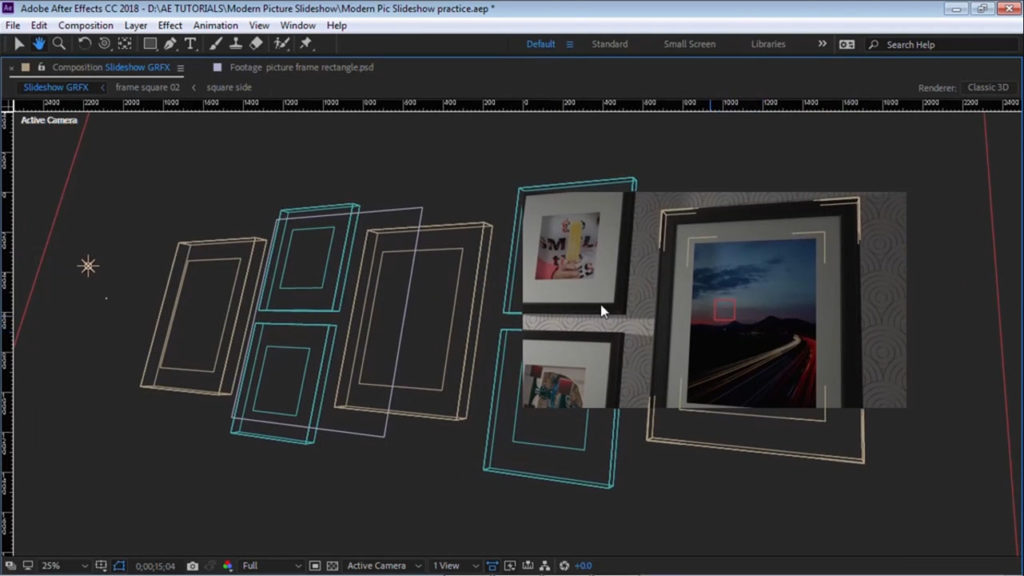
La fonction Réduire les transformations (Collapse transformation)
Maintenant, nous allons cacher le motif mural et le mur. Nous allons passer à la vue personnalisée 1 et il y a une chose que je dois souligner.
Tu te rappelles que nous avons créé ces cadres en 3D, en faisant pivoter les bords en 3D. Mais si nous tournons les cadres maintenant, cela a l’air plutôt plat. Et pour résoudre ce problème, nous devons demander à After Effects de revenir à la composition d’origine et de ramener les bords 3D que nous avons créés.
Ça s’appelle Réduire les transformations, tu vois ce petit bouton juste ici ? Cette petite roue? Si tu cliques dessus, ça ramène le bord 3D. Je clique dessus et tu peux voir que ça ramène le bord 3D.
Nous allons faire la même chose pour le carré, je clique dessus, ça ramène le bord 3d que nous avons créé. Je sélectionne les calques et je clique sur Réduire les transformations et tout est nickel.
La création de la caméra Diaporama 3D
Je reviens en arrière, et je réaffiche le motif mural ainsi que le mur. Mais maintenant, les calques se croisent et nous devons repousser le mur dans l’espace Z.
On passe à la vue de dessus et on sélectionne le motif mural et le mur. On peut simplement les déplacer dans l’espace Z.
J’appuie sur la touche P pour changer la position. Je mets le mur à 70 et le motif mural à environ 68. Je reviens à la caméra active, parfait!
Nous devons maintenant créer notre caméra. Je vais dans Calques, Nouveau, Caméra. Je choisi 35 millimètres et je crée un nouvel Objet nul. Et cet objet nul, je le converti en calque 3D et je l’appelle Mouvement Caméra. Je synchronise la caméra avec l’objet nul. Je change le calque en rouge, très bien!
J’appuie sur P, puis Majuscule R pour ouvrir la position et les commandes de rotation, puis je définis des images clés. Alors je mets une image clé pour la position et pour les rotations X et Y.
Je vais repousser ça dans l’espace Z, parfait! Je tourne un peu l’objet sur l’axe des Y, et aussi sur l’axe des X. Ok c’est parfait!
Le mouvement de la caméra Diaporama 3D
Nous allons passer à environ 15 secondes. Et tout ce que j’ai à faire pour ajouter du mouvement, est simplement changer la valeur de X. Tu peux voir que je ne fais que le glisser, très simple !
Tu peux voir que nous n’avons pas assez de surface murale, mais ne t’inquiète pas pour ça, nous pouvons le corriger. Pour le motif mural, tout ce que nous devons faire, c’est revenir aux effets et nous pouvons l’agrandir. Je mets 600, pas de soucis !
Tu peux laisser l’animation comme ça, comme tu ajouter plus de mouvement, plus de rotation. Par exemple, nous pouvons lui donner un peu plus de mouvement, je peux aussi pivoter un peu, peut-être je la tourne un peu plus. C’est à toi de voir.
L'ajout de lumières
Maintenant, tu peux la laisser comme ça ou tu peux ajouter des lumières. Je vais te montrer ce que tu peux faire pour vous ajouter des lumières. Tu vas dans Calque, Nouveau, Lumière.
Donc j’ajoute un point lumineux. L’intensité est à 100%, je m’assure que la projection d’ombre est activée. Je conserve ces valeurs pour le moment, 50% et 20 pixels, je clique sur OK.
Nous allons basculer sur 4 vues – Gauche, et je vais utiliser ces quatre vues pour m’aider à placer ce point lumineux là où je veux.
Je déplace la lumière vers haut, je la mets ici. Tu peux voir que ça projette une ombre, trop cool comme effet. Ça prend du temps, car le rendu est en cours.
Tu peux voir que ça projette une belle ombre. Le cadre projette une ombre, et même à l’intérieur du cadre, tu vois la photo ? Car nous lui avons ajouté une profondeur sur l’axe des Z. Ça projette aussi une ombre sur le côté. Super !
Ok, tu peux changer la diffusion de l’ombre, tu peux la changer en appuyant deux fois sur la touche A. Tu peux augmenter la diffusion. Disons 40 pixels, et tu peux changer l’obscurité également.
Maintenant, il y a encore deux autres choses à faire. C’est un peu sombre. Nous allons ajouter une lumière ambiante, nous allons donc dans Calque, Nouveau, Lumière. Nous allons choisir Ambiante et lui donner une intensité de 20.
En fait, la lumière ambiante est comme une lumière globale, tout est éclairé de manière uniforme. Ça va nous aider à éclaircir notre scène.

Synchroniser la lumière avec le mouvement de la caméra
Et maintenant, si on avance dans le temps, tu peux constater que notre dernier cadre est sombre, car la lumière est restée en face du premier cadre.
Si tu comptes faire un très long diaporama, il finira par sombrer dans les ténèbres, car la lumière ne pourra pas atteindre tous les cadres, jusqu’au dernier. Maintenant, tu peux ajouter plus de lumières, mais il existe un moyen simple, une solution simple que tu pourras mettre en œuvre.
Assure-toi simplement que ton curseur temporel se trouve au tout début. Et que tout ce que tu as à faire, est de sélectionner ton point lumineux, puis le synchroniser avec le mouvement de la caméra. Ce que ça va faire, c’est que partout où la caméra passera, ton point lumineux la suivra également.
On y va, je te montre, si on va à mi-chemin par exemple, la lumière se déplace exactement là où la caméra se déplace.
Voilà donc une petite astuce pour t’aider à travailler avec des lumières, sans te compliquer la tâche en installant une douzaine de lumières. C’est ce que je faisais dans le passé.
Ombres portée (Drop Shadow) ou Projection des ombres (Cast Shadow) ?
Faisons un petit aperçu pour voir à quoi ça ressemble, et c’est tout pour ce tutoriel.
Ça va prendre un certain temps, je vais donc avancer rapidement jusqu’à ce que la prévisualisation RAM soit terminée.
Petite mise en garde, si tu utilises des ombres, tu dois tenir compte du fait que le temps de rendu augmentera considérablement. Si tu ne veux pas que le temps de rendu augmente, tu peux désactiver les ombres. Il suffit de désactiver la projection des ombres et tu peux accéder à Effet, Perspective et placer une Ombre portée.
Tu peux simplement mettre une ombre portée 2d derrière les cadres, c’est un bon hack que tu peux utiliser afin d’accélérer le temps de rendu. Ça ne sera pas aussi précis mais tu peux t’en tirer en fonction du mouvement de ta caméra.
Apprendre et vivre de l'animation graphique
Voilà j’ai fini la traduction de cette vidéo. Un grand merci à CM de la Vega qui nous a fourni ce tutoriel. Je te mettrai en description le lien vers sa chaine, spécialisée dans After Effects. Il propose du contenu en anglais et en espagnol.
Tu trouveras également mon lien d’affiliation vers son livre sur Amazon, en anglais, Learn Motion Graphics and After Effects. Dans ce livre il partage son expérience sur comment se lancer et faire carrière dans l’animation graphique.
J’espère que tu as apprécié ce tutoriel et que tu as appris quelque chose de nouveau. Je te dis à bientôt.