Silhouette animale au clair de la lune | Tutoriel Illustrator
Transcription de la vidéo "Silhouette animale au clair de la lune"
Bonjour, c’est Vendeur Pro, et aujourd’hui je te traduis ce tutoriel Illustrator de la chaine Tutvid, il s’agit d’illustration vectorielle de silhouette animale au clair de lune. En fait j’ai contacté Nathaniel l’auteur de ce tuto, et il a été très sympa, il m’a autorisé à le partager avec le monde francophone.
Si tu maitrise l’anglais et que préfères regarder la version originale, tu trouveras le lien de sa vidéo dans la description. Sinon reste ici avec moi.
Avant d’attaquer la traduction, j’ai préféré reproduire l’illustration, histoire de me familiariser un peu avec les outils utilisés, et avec quelques petites modifications, je suis arrivé à ce résultat :

C’est l’une des scènes qui m’a le plus marqué dans Jurassic World 2. Ça représente un Trex qui se précipite vers le lion pour l’avaler. Et le lion qui ne se laisse pas impressionner par la taille du Trex, et qui rugit. Il est prêt à tout pour défendre son territoire. Bref, une véritable guerre existentielle!
L’animal que Nath a choisi dans son tuto est un Wapiti. Tu pourras suivre le même principe pour tracer n’importe quel autre animal. Mais ce qui nous intéresse surtout c’est le décor qu’il y a autour.
Publicité :
Les attributions
Mes dames et monsieur, on passe au tuto !!
Donc, voici l’illustration finale que nous allons avoir. Je tiens à mentionner ou plutôt je dois mentionner que ceci est très fortement inspiré en fait, voir presque identique à l’œuvre de cet artiste sur Dribble. Marco Stupic. Je crois que c’est comme ça que ça se prononce, et sa pièce ici est intitulée The Wolf.
Je te mettrais le lien vers sa bio et son profil ici sur dribble.com. Il fait vraiment du bon boulot, mais celle-ci est un chef d’œuvre, n’est-ce pas?
De plus, le wapiti que j’utilise ici, est une photo d’un wapiti que j’ai téléchargé depuis unsplash.com. Je mettrais aussi le lien dans la description de cette vidéo.
La création de l'arrière plan
La forme
Donc c’est ici que tout commence, je clique sur Fichier, Nouveau, et je crée un nouveau document. Nous allons partir avec 2560 par 1440 et choisir ensuite Créer. Et bien sûr, nous devons créer notre arrière-plan. Donc, je prends l’outil rectangle, je clique une fois et nous allons saisir de nouveau 2560 par 1440, la taille exacte de notre document. Je clique OK.
La couleur du fond
Voici donc notre forme, elle a un remplissage blanc et un contour noir. Je sélectionne le contour et je clique sur cette petite icône en forme de barre oblique pour enlever ce contour.
En fait, je vais cliquer deux fois sur l’arrière-plan et nous allons maintenant définir la couleur de fond. La couleur de fond que je veux est 0 3 0 F 3 3. Difficile de garder tous ces codes en tête. Alors nous avons ici une couleur très sombre, mais bleuâtre et bien saturée. Je continue et je clique OK.
L'alignement de la forme
Je prends ensuite mon outil de sélection, ici, et j’utilise mes outils d’alignement pour aligner l’arrière-plan sur les centres vertical et horizontal.
Une chose importante, sous cette petite icône en haut de l’écran, je dois m’assurer que l’alignement sur le plan de travail est bien activé. Sinon les fonctions d’alignement ne vont pas marcher.
L'organisation du plan du travail
Donc, l’étape suivante, je viens ici, je clique sur le menu déroulant du panneau des calques, je descends aux options du panneau et je change juste la taille des lignes, je mettrai 60 pixels de large. Comme ça tout le monde pourrait voir les claques plus facilement.
Je double-clique et je renomme ce calque BG comme Background et je clique sur cette petite zone située entre l’œil et cette barre bleue, pour verrouiller le calque, comme ça je ne le déplace pas par erreur. Je ne le sélectionne pas, et ne le supprime pas je ne le bousille pas, excellent !
Les nuages
La chose suivante à faire après avoir créé l’arrière-plan, est de définir notre couleur de remplissage en blanc. Je vais donc double-cliquer et définir ce paramètre en blanc, je clique sur OK. Ensuite je fais un clic droit sur mon outil rectangle et ça m’affiche mon petit pop-up. Je choisie l’outil ellipse et je … Bon je dois d’abord créer un nouveau calque, et nous allons juste le renommer Illustration ou quelque chose comme ça.
Je clique une seule fois, je veux simplement utiliser l’ellipse par défaut, 100 pixels par 100 pixels. Je continue et j’appuie sur OK.
Le pinceau de dispersion "Nuages"
Et nous avons notre petite ellipse qui va bien! Maintenant, nous allons venir ici dans Fenêtre et nous allons choisir les pinceaux, j’ouvre donc le panneau des pinceaux.
Ce que je veux faire maintenant c’est sélectionner notre petite ellipse ici, puis je vais dans le panneau des pinceaux et je choisi l’icône Nouveau pinceau. En bas, Nouveau pinceau, et je choisi le pinceau de dispersion. Je n’ai pas besoin des autres options, juste le pinceau de dispersion, je clique OK. Et ce qui va se passer, c’est que nous allons obtenir nos options de pinceau de dispersion.
Les options du pinceau
Eh bien, avant tout, je lui donne un nom, je le renomme Nuages, et je modifie la taille, je mets aléatoire. Je modifie l’espacement en aléatoire, la dispersion aussi, aléatoire.
Maintenant, dans ces options, nous voulons définir la variation aléatoire de la taille. Nous allons lui permettre de descendre à environ 10% de sa taille d’origine, et d’aller jusqu’à 175% de sa taille d’origine. C’est ainsi que fonctionnent ces curseurs. Ça détermine la taille minimale et la taille maximale, que peuvent prendre les cercles, d’une manière aléatoire. Donc de 10 à 175%, c’est parfait!
Pour l’espacement, nous allons utiliser un bon espacement d’environ 10 et 200%.
Et pour la dispersion, nous allons partir avec 50 et 175%, ça devrait fonctionner parfaitement.
La rotation n’aura pas vraiment d’importance, car nous avons un cercle parfait, qui ne peut pas être influencé par la rotation. Donc on ne touche pas à la rotation.
J’appuis sur OK, et ce qui va se passer ici, c’est que nous avons un tout nouveau pinceau, c’est ce carré vide ici, où c’est marqué Nuages.
La raison pour laquelle il est vide, c’est parce que le cercle que nous avons créé est blanc. Mais de toute façon, j’ai besoin d’un cercle blanc. Je ne vais donc pas le changer, je sais juste que c’est mon nouveau pinceau Nuages.
Je ferme mon panneau pinceau, je sélectionne mon cercle d’origine et je le supprime.
Ce que nous allons faire maintenant, c’est venir ici à l’outil Pinceau. J’ouvre à nouveau le panneau des pinceaux. Je le glisse ici, c’est pratique de l’avoir ouvert en haut, comme ça, si je désélectionne ce pinceau, je pourrai le sélectionner à nouveau.
La création des blocs de nuages
La peinture initiale
Maintenant, avec cet outil pinceau, je peux commencer à peindre où je veux. Et au fur et à mesure que je peins, je vais commencer à créer un motif bulbeux qui va commencer à ressembler au fond. Tu vois là ces nuages? Nous allons créer ces trois formes de nuages en utilisant ce pinceau.
Donc, je vais continuer à peindre jusqu’à ce que j’obtienne la forme souhaitée, et je me concentre principalement sur le bord supérieur. Oups celui-là est raté, j’annule et je refais ces deux-là, quelque chose comme ça, très, très bien.
Le comblement des vides
Et ce que je vais probablement faire maintenant, c’est simplement prendre mon outil ellipse ici et je vais simplement dessiner quelques ellipses. Je pousse celui-là vers le haut, je m’assure qu’il est rempli de blanc, voilà, il est rempli de blanc, parfait!
Je maintiens Alt ou Option enfoncée, je fais glisser ce cercle par-dessus pour masquer le vide. Génial, je sélectionne ce petit cercle et je le supprime. Très bien!
Ce que je peux faire, c’est en quelque sorte un premier bloc de nuages, si tu veux. Je pousse celui-là un peu vers le bas. C’est mieux.
Je fais une sélection sur toute cette zone, voilà! Je descends l’ensemble ici, pour que nous puissions l’examiner de plus près.
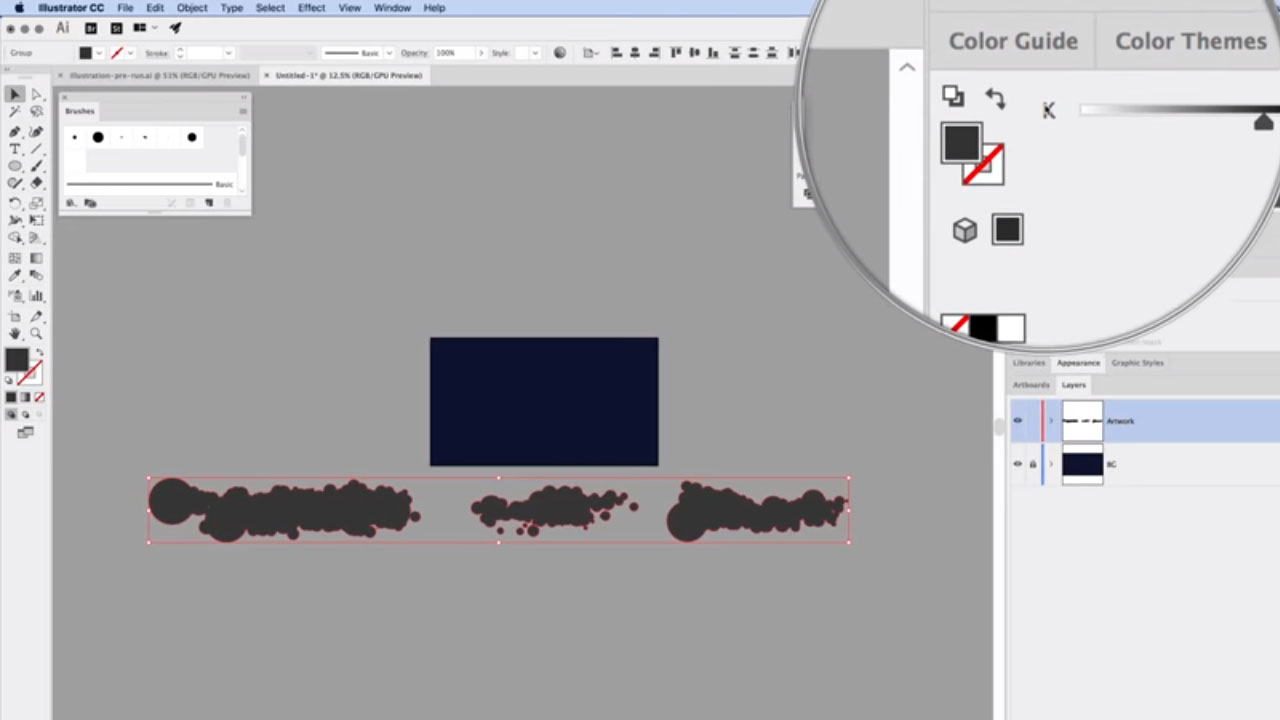
La décomposition de l'aspect des nuages
Et maintenant je vais dans le menu Objet, Décomposer l’aspect, pour que les cercles soient reconnus comme des objets individuels.
Je veux éliminer certaines imperfections, comme ce petit cercle là, il très moche, je le supprime. Celui-là dépasse un peu, je le réintègre dans le groupe. Ça va lisser un peu le haut du cercle. Parfait !
Il vaut mieux couvrir tous ces trous, parce que je ne sais pas encore ce qui va être visible et ce qui ne le sera pas. Je m’assure de remplir le cercle de blanc, très bien.
La fusion des formes
Donc, une fois que nous avons, en quelque sorte, créé notre première forme de nuage, je fais glisser toute la forme du nuage un peu vers la gauche. Et je vais dans Fenêtre, Pathfinder, le panneau Pathfinder s’affiche, génial.
Ce qui m’intéresse ici c’est cette icône, l’option de fusion.
Ça va prendre tous ces cercles et en faire une forme unique. Voilà, nous avons maintenant notre premier bloc de nuages.
Donc, je prends ce nuage et le fait glisser ici, à l’extérieur du plan de travail, et nous allons répéter ce processus encore deux fois.
Je vais accélérer la vidéo et je serai de retour dans quelques secondes…
La couleur des nuages
Voila! On est de retour, nous avons maintenant deux formes supplémentaires qui sont, en quelque sorte, dérivées de notre forme initiale, qui était plutôt stylée. J’en ai eu une plus grande et une autre, vachement plus grande, mais nous convient!
Ce que nous allons faire, c’est que nous allons remplir les trois formes avec une nuance de bleu. Quelque chose qui est juste un peu plus clair que notre arrière-plan. Ensuite nous allons les superposer, les empiler et ajouter une petite ombre pour créer un effet de profondeur.
Maintenant, quand je sélectionne ces trois formes, tu peux voir ici que la vignette de remplissage indique “Hé, qu’est-ce qui se passe, nous ne savons pas ce qui se passe “. Mais ne t’inquiète pas pour ça.
Nous allons simplement double-cliquer dessus et nous allons le remplir. J’ai une couleur écrite ici, je tape 0 0 4 D 8 4 et c’est un peu terne, mais toujours assez saturé en bleu, je clique sur OK.
Pourquoi la couleur choisie n'apparait pas ?

Ce qui est remarquable, c’est qu’ils apparaissent tous gris. Pourquoi donc? Eh ben tout en haut dans le panneau de couleur, tu peux constater que la couleur s’affiche en fonction du N ou de la quantité de noire, la couche noire si tu veux.
Notre couleur est situé donc entre un blanc pure et un noir très sombre, et ici c’est gris très foncé.
Pour introduire la couleur, alors, dans ce petit menu déroulant, je vais simplement cliquer sur TSL, ce qui correspond à Teinte, Saturation, Luminosité, et voilà, notre bleu apparaît maintenant.
L'organisation des calques de nuages
Je viens ici, dans mon panneau des calques et je clique sur la petite flèche située à côté de mon Illustration pour afficher les calques.
Maintenant, la forme initiale, la forme des nuages ici, c’est la forme qui doit apparaitre au premier plan. Le souci, c’est qu’elle est complètement à l’arrière en termes d’organisation de calque ici.
Donc, avec cette Illustration sélectionnée, je vais faire en sorte que l’objet soit rangé devant. Tu vois ça? BOOM! Notre calque est ramené à l’avant.
Et le plus gros nuage ici, je pense qu’il est sensés se trouver à l’arrière-plan, or d’après l’organisation des claque, il est toujours au centre, tu vois?
Et ce petit carré rouge nous indique qu’est c’est ce calque qui est sélectionné.
Donc maintenant, je vais dans Objet, Organiser, Envoyer à l’arrière, et BOOM! Ça renvoie le calque vers le bas.
Alors, maintenant que nos trois calques sont alignés correctement, je vais les sélectionner et je vais m’assurer qu’ils sont bien alignés sur notre plan de travail. Je vais donc les aligner ici aux centre de l’axe l’horizontal, juste comme ça. Ensuite je vais traîner ces Bad boys, et les mettre en place ici.
Et ce que je veux faire maintenant, c’est prendre le calque qui se trouve tout au fond, le calque le plus grand et le pousser vers le haut.
Le réglage d'opacité des nuages
Il est difficile de vraiment voir ce qui se passe ici !
Nous allons donc sélectionner notre calque qui apparait au premier plan, celui-là, et nous allons changer l’opacité ici dans le panneau de transparence.
Je règle l’opacité à 90%.
Passons au calque du milieu, je fixe l’opacité de celui-ci à environ 75%.
Pour l’instant on ne voit pas beaucoup de changement. On passe ensuite au plus gros nuage et on règle l’opacité à quelque chose comme 35%.
On peut donc maintenant distinguer les trois couches de nuages.
L'ajout de l'ombre portée
Pour ajouter un peu plus de variation, nous allons ajouter une ombre portée. Mais je pense que ce nuage à l’arrière doit encore monter un peu. Ce nuage ici au centre peut-être que nous allons le faire pivoter un peu. Je m’assure que j’ai bien sélectionné le nuage du milieu.
Celui-là je le fait tourner un peu comme ça, peut-être que je le pousserai un peu plus vers le haut, cool!
Ensuite, je sélectionne le nuage du premier plan et le bouge peut-être sur le côté, quelque chose comme, ça a l’air cool.
Et la prochaine étape consiste simplement à ajouter une ombre portée. Je clique sur Effet, Esthétique, Ombre portée.
Les options de l'ombre portée
Et ici, sous ombre portée, je ne vais pas activer la prévisualisation car je sais déjà ce que je veux faire. Je garde le mode Produit, je règle l’opacité à 35%, le décalage en X à 0, le décalage en Y sera négatif, – 10. Ça va pousser l’ombre vers le haut et en arrière, et ensuite vais lisser tout ça avec du flou. Nous allons définir un flou important de 25 pixels et laisser la couleur noire.
Je continue et j’appuie sur OK. Cela nous donne ce flou assez conséquent autour des nuages, comme tu peux le constater, il y a du flou sur le fond. Ici, ça semble un peu raté, mais ne t’inquiète pas pour ça. De toute façon nous allons le masquer dans un instant, et ça ne se verra plus. Donc, je ne suis pas très préoccupé par ça.
L'application de l'ombre portée
Maintenant, ce que nous allons faire, c’est sélectionner le groupe du milieu et nous allons simplement appliquer l’effet d’ombre portée. Ça va prendre la même ombre portée et l’appliquer directement à cette forme. Et nous pouvons aussi prendre le groupe de nuages au fond et lui appliquer l’ombre portée également.
Bien que ce ne soit pas aussi nécessaire, pour la plupart des nuages si tu veux, mais tu peux toujours l’appliquer, et parfois ça donne un effet cool.
Nous devons maintenant sélectionner les trois groupes de nuages, nous venons d’appliquer l’ombre portée sur tous les calques. Je sélectionne donc les trois groupes de nuages, j’appuie sur Commande ou Contrôle G, pour les regrouper.
La création du masque circulaire au-dessus des nuages
La création du masque radial
Nous voulons créer une nouvelle ellipse ici. Donc j’attrape l’outil ellipse, je clique juste une fois et je crée un cercle de 975 par 975 pixels. Je pense que ça va être assez gros, je clique OK. Et j’annule si je double-clique par erreur et ouais j’ai un cercle!
Je l’aligne avec le centre horizontal et vertical de mon document.
Et je vais lui appliquer un dégradé, donc je vais sur Dégradé, puis je clique sur la vignette du dégradé. Et dans type de dégradé ici, je choisi Radial.
Maintenant, dans les options du dégradé radial, je fais glisser le curseur du milieu, je pousse donc le noir jusqu’au bord. Je sélectionne ensuite l’extrémité noire pour m’assurer que c’est vraiment du noir très riche.
Dans le menu déroulant du panneau de couleurs, je choisie CMJN. Et nous allons augmenter le C, le M et le J jusqu’à 100%, pour obtenir le noir le plus noir. Ça fonctionnera mieux pour notre masque, ça a l’air bien.
Une fois que nous avons ça, je vais dans Modifier, Couper, et je coupe complètement ce cercle.
L'application du masque radial
Et, une chose très importante ici, nous voulons sélectionner le groupe de calques qui contient tous les nuages, pas le calque principal, mais uniquement ce groupe de calques.
Donc je viens ici et je ne sélectionner que ce groupe de calques, puis je vais dans le panneau de transparence. S’il n’est pas ouvert, je vais dans Fenêtre, Transparence, ensuite je clique deux fois ici, sur cette vignette pour créer un masque.
En fait, quand je double clique dessus, tout disparaît, mais c’est ça l’astuce!
Si tu te rappelles, nous avons coupé l’ellipse dégradée de notre plan de travail.
Alors maintenant, je vais dans Editer, Coller devant, et ce que nous avons là, c’est juste le milieu des nuages et tout le reste disparait. Car tout le noir cache une partie notre Illustration.
Explication
En d’autres termes, au départ quand tout le masque était noir, toute l’Illustration était cachée. Et désormais, la partie visible des nuages est seulement celle qui se trouve en dessous de boule blanche à contour progressif, que nous avons collé.
Un effet sympa. Bien maintenant, nous voulons sélectionner notre icône de notre Illustration d’origine, nous allons sortir de l’outil de modification, du masque d’opacité.
Nous avons obtenu en quelque sorte ce globe de nuages, un effet plutôt cool, mais il reste encore beaucoup à faire.
La création de la colline
L'outil étoile
Et tout commence par créer une colline ici, au premier plan, sur laquelle sera placé notre wapiti, notre ours, notre loup, notre robot ou tout ce que tu veux créer.
Pour créer cette forme je clique et je maintiens l’outil ellipse enfoncé, puis je prends l’outil Étoile et je clique une seule fois.
Je donne à mon étoile trois points, qui est juste un triangle, je continue et j’appuis sur OK.
Nous pouvons créer un très petit triangle et nous pouvons toujours l’agrandir à l’aide de l’outil Sélection, en maintenant la touche Maj enfoncée.
Et nous voulons probablement le tourner un peu, donc le sommet est droit comme ça, ça a l’air bien!
En fait, je vais le déplacer à l’extérieur de mon plan de travail, ici, comme ça je pourrais travailler dessus en paix!
Les angles arrondis
Je prends l’outil de sélection directe. C’est la flèche blanche en haut de la barre d’outils. Et une fois que c’est fait, tu vois ces cercles qui apparaissent dans tout les coins de notre forme, nous allons saisir l’un d’entre eux et le faire glisser un peu vers le bas. Ce qui va aplatir ce coin du triangle ou plutôt l’arrondir un peu.
Mais ce que ça va nous permettre de faire, bon, je prends d’abord mon outil de sélection. Je reviens donc à la flèche noire, et nous pouvons simplement attraper la poignée du milieu de ce côté et étirer simplement ce truc. Pour avoir en quelque sorte une forme de colline plate que nous pouvons utiliser ici dans notre illustration.
La soustraction de tracés avec l'outil Pathfinder
Une des choses que je dois faire ici est juste de couper ces ailes qui dépassent au milieu de nulle part.
Je vais pousser ça un peu vers le bas, et réduire un peu sa hauteur. Quelque chose comme ça, ça devrait bien fonctionner.
Je veux couper ces ailes maintenant. Je pourrais simplement appliquer un masque sur mon plan de travail. Mais je vais utiliser le panneau Pathfinder ici, et je vais simplement mettre quelques rectangles ici.
Je saisis mon outil de sélection, je maintiens la touche Maj enfoncée et sélectionne ce triangle. Et puis ici, dans Pathfinder, nous allons utiliser cette option de Soustraction.
Je clique sur cet icone, et boom! Ça coupe juste ce côté. Et maintenant, je utilise l’outil Rectangle à nouveau pour dessiner un rectangle au-dessus de l’autre côté du triangle. Encore une fois, soustraction avant, et voilà, c’est coupé !!
La couleur de la colline
Et maintenant nous voulons que cette colline ait la bonne couleur. Nous voulons que la couleur corresponde exactement à celle l’arrière-plan.
Je prends donc l’outil Pipette situé juste ici, et je prends un échantillon des couleurs d’arrière-plan, et boom! Nous pouvons voir ici que lorsque je désélectionne, nous avons maintenant notre colline au premier plan, sur laquelle notre petit wapiti sera debout.
Très bien maintenant, je zoom un peu sur notre document, je ferme le panneau des pinceaux, nous allons le rouvrir plus tard.
Je vais verrouiller le calque ou le groupe de calques qui contient tous ces nuages. Car ça devient ennuyeux de les sélectionner ou de voir les tracés apparaître tout le temps au survol.
L'ajout de la lueur externe
J’ai besoin de créer un peu de lueur venant de derrière la colline, ici. Je vais le faire en utilisant une ellipse.
Alors je dessine juste une ellipse ici, et je l’amène près du sommet de la colline. Je maintiens ma barre d’espace enfoncée, cela me permet de déplacer la forme avant même de finir de la créer.
Et je dois changer la couleur, alors je vais choisir un jaune vif, une autre couleur tout à fait perceptible. La couleur n’a pas d’importance en fait.
OK, je sélectionne cette forme et je passe à Effet, Esthétique, Lueur externe.
Je change le mode cette lueur externe, je mets le mode Densité couleur.
Nous allons maintenant sélectionner une couleur dans le Nuancier, ici, et lui donner un bleu assez vif, quelque chose comme ça.
Nous allons fixer l’opacité à 75%, peut-être un peu plus, à 85%, je pense. Et ensuite pour le flou, nous allons régler un flou d’une centaine de pixels.
Voyons ce que ça donne.
L'observation de la lueur externe
Ce qui m’intéresse le plus, c’est de voir à quoi ressemble le flou quand il s’applique par-dessus les nuages.
C’est nickel ! Je fais OK, et nous devons maintenant glisser cette ellipse sous le sommet de notre colline.
Je la glisse dans le panneau des calques juste en dessous de cet élément.
Tu remarquerais peut-être un léger éclat en bas de la colline, c’est très subtil, mais il est là, juste en bas.
Si tu vois ça, fais simplement glisser le bas de la forme un peu vers le haut. Ça va laisser plus d’espace entre le bas de la forme et le bas de notre colline, et cacher une partie de cette lueur. C’est le moyen le plus simple et le plus rapide pour corriger cette anomalie.
Et maintenant, nous avons une belle petite lueur qui brille derrière la colline.
Je quitte le panneau Pathfinder.
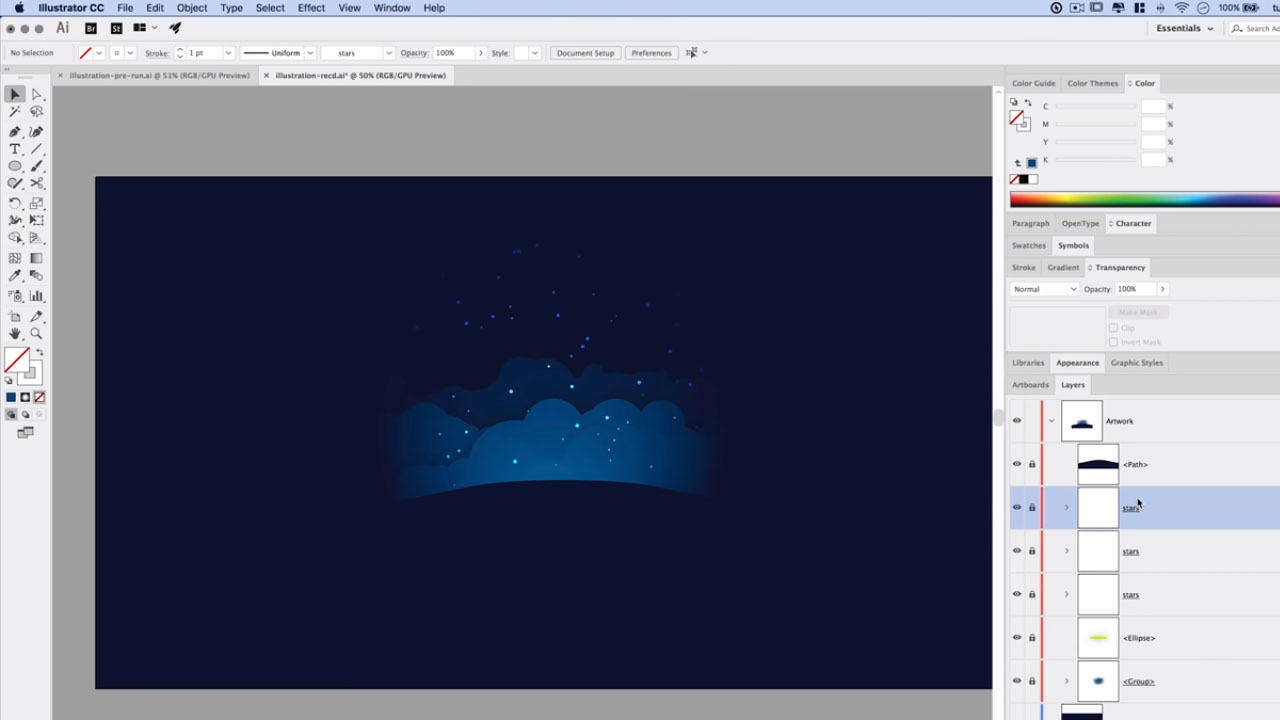
Les étoiles
On arrive à la partie amusante, nous allons créer une distribution aléatoire d’étoiles, pour illustrer une belle nuit étoilée, avec nos nuages dans le ciel.
Typiquement, nous devrons utiliser différents plugins Illustrator pour atteindre le résultat souhaité. Mais je pense que nous pouvons obtenir un très bon effet avec un pinceau de dispersion.
Nous avons déjà utilisé un pinceau de dispersion pour créer les nuages, nous allons donc créer un autre.
Définissons notre remplissage ici en blanc uni, je double-clique donc et je choisi le blanc uni.
Je saisis l’outil ellipse et une fois de plus, je crée une ellipse.
Cette fois, nous allons créer une ellipse minuscule. Nous allons partir avec 10 par 10 pixels, la voilà, elle est minuscule, elle est cachée!
Le pinceau de dispersion "Etoiles"
Nous allons maintenant dans Fenêtre, Pinceaux, pour recouvrir notre panneau de pinceaux.
Je garde ma couleur blanche de remplissage et j’appuis à nouveau sur ce petit bouton, Nouveau pinceau, et bien sûr, Pinceau de dispersion, je clique sur OK.
Nous allons renommer ce Pinceau de dispersion, étoiles, ou ciel étoilé ou autre.
En gros, nous allons faire la même chose. Les options seront un peu différentes. Mais nous allons définir la taille, l’espacement et la dispersion, tous en mode Aléatoire, et nous allons ignorer la rotation.
Maintenant, pour la taille, nous allons la laisser descendre à 10%.
Tu sais quoi? Je vais aller un peu moins, je vais utiliser 6% de l’ellipse originale de 10 pixels par 10 pixels que nous avons créé. Et je laisserai la plus grande ellipse autorisée atteindre les 10 pixels par 10 pixels. Ce qui correspond à 100% de la taille du pinceau, Parfait!
La dispersion dont nous avons besoin doit être grande. Donc l’espacement minimal je le mets à 500%, l’espacement maximal sera de 1500%. Et je reprends les mêmes valeurs pour la dispersion. Donc valeur min, 500, valeur max, 1500, je ne touche pas à la rotation, je fais OK. Et notre pinceau de dispersion apparait.
Je sélectionne et je supprime cette étoile initiale, je prends mon pinceau étoilé.
Je déplace mon panneau de pinceaux ici, c’est parti!
La création des étoiles
Maintenant, je commence à peindre avec ce pinceau, suivant un tracé ondulé en quelques sorte. Tu peux voir que nous obtenons ce qui semble être un peu des perles ou des étoiles dispersées au hasard, et c’est une victoire! Ce résultat me convient.
Ce que je vais faire maintenant, c’est faire défiler mes calques dans ce panneau et je verrouille cette ellipse rougeoyante et cette colline. Je verrouille donc ces deux calques.
Ensuite je ferme mon panneau de pinceaux, je prends mon outil de sélection et je sélectionne tous ces éléments, toutes ces étoiles. Je vais dans Objet, Groupe, pour les regrouper. Nous pouvons même renommer ce groupe, étoiles.
L'application du masque radiale sur les étoiles
J’ouvre donc le groupe de nuages ici …
En fait non, nous n’avons pas besoin d’ouvrir le groupe de nuages. Nous les avons groupés parce que nous appliquons le masque sur tout le groupe.
Il suffit donc de sélectionner ce groupe et nous verrons notre masque des nuages.
Nous allons en fait cliquer sur cette vignette du masque afin de le sélectionner. Et tu devinerais probablement ce que nous allons faire ensuite: Modifier, Copier, pas Couper, mais Copier. Sélectionner notre illustration d’origine ici dans le panneau de transparence pour revenir là où nous étions.
Sélectionner le groupe Etoiles, et c’est reparti, nous allons double-cliquer dessus pour créer un masque. Commande ou Contrôle F pour coller ce même masque à la place. Et je pense que ce que je vais faire, c’est déplacer ce masque un peu vers le haut, histoire de révéler plus d’étoilés près du sommet.
Ça va donner une sensation d’altitude, comme si le ciel était là, levé, bref, une belle sensation.
L'opacité des étoiles
Je sélectionne maintenant notre illustration d’origine et je désélectionne tout le reste.
Je veille à verrouiller à nouveau notre calque de nuages pour ne pas le sélectionner accidentellement.
À ce stade, nous pouvons faire un certain nombre de choses. Nous pouvons laisser les étoiles telles qu’elles sont, avec une opacité de 100%, ou nous pouvons réduire un peu l’opacité.
Le mode de fusion "Incrustation"
Ce que je vais essayer de faire, c’est choisir Incrustation comme mode de fusion, puis dupliquer le calque à quelques reprises.
Nous pouvons donc simplement sélectionner ce calque, le faire glisser vers l’option Nouveau calque, nous y voilà, nouveau calque.
Je réessaie, un autre nouveau calque. Tu peux voir que ça nous fait comme un dégradé d’étoiles blanches solides ici, au-dessus des nuages, ceux-ci très bleuté. Je ne sais pas, les étoiles commencent toutes à interagir avec l’arrière-plan et presque sembler clignoter ou devenir semi-transparente. Ce qui est génial, un peu comme les vraies étoiles.
Bien! Nous pouvons verrouiller toutes ces étoiles.
En fait, je vais probablement attraper ces trois couches d’étoiles. Je sélectionne le calque supérieure, la touche Maj enfoncée, et je sélectionne le calque inférieure. Et je vais les faire glisser sous la colline, car elles devraient vraiment se trouver derrière la colline. Bien qu’il n’y ait pas d’étoiles apparaissant au sommet de la colline. Juste pour nous assurer que tout fonctionne si nous devons déplacer les éléments plus tard. Il est préférable de garder nos calque dans le bon ordre, c’est parfait!

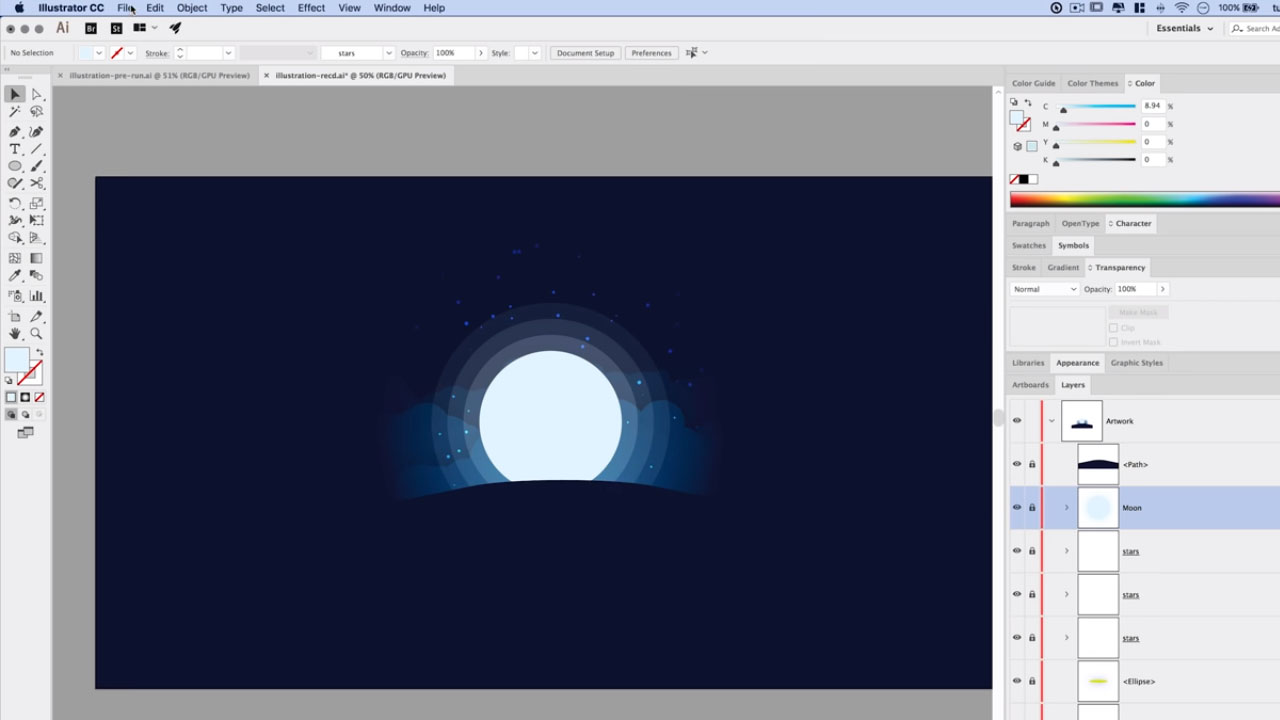
La lune
Le choix de couleur
Et maintenant, devine quoi, nous allons créer la lune! C’est une scène de silhouette au claire de lune, nous avons donc besoin d’une lune.
Je viens ici et j’appuie sur ce petit Switch pour avoir le remplissage, je double-clique sur mon remplissage.
Je vais au blues, je veux créer comme un blanc qui est influencé par le bleu,
Donc, quelque chose comme ça, I 3 E D F F, ça l’air génial, c’est très proche du blanc, mais ça contient aussi beaucoup de bleu, je pense que ça va vraiment bien avec notre scène.
Tu pourrais également essayer autre chose comme des jaunes clairs. Tu sais bien que la lune a un aspect jaunâtre, mais je vais utiliser le bleu parce que je sens que ça correspond mieux à notre scène.
La taille de la lune
Je prends l’outil ellipse, je cliquer une fois, et pour la taille de l’ellipse, je pars avec quelque chose comme 400 par 400 pixels, c’est génial. Et je vais juste centrer celui-là au milieu de notre document comme ça, je le pousse légèrement vers le haut.
Je veux que le bas de la lune plonge sous ma colline, je saisis donc cette ellipse et je la dépose sous mon calque de colline. Et voilà, ça fais comme si la lune se lève juste au-dessus de la colline.
La création des anneaux lunaires
OK, maintenant j’attrape cette lune, c’est là où des trucs cools se passent, j’attrape la lune. Il suffit de la sélectionner avec l’outil de sélection et d’aller dans Objet, Tracé, Décalage, je décale de 45 pixels. Si je fais un aperçu , tu peux voir que ça crée un deuxième cercle, comme un anneau concentrique juste à l’extérieur de ma lune.
Quand je clique sur OK, la magie du décalage consiste à créer une deuxième version du cercle, tu vois? Nous avons donc notre grand cercle et nous avons notre petit cercle original au milieu.
Prenons le nouveau cercle, le plus grand, qui est d’ailleurs juste derrière mon cercle, et qui est encore plus parfait, exactement comme j’en ai besoin.
Nous allons dans Objet, Tracé, Décalage à nouveau, 45 pixels puis OK, et nous allons le faire une fois de plus Objet, Tracé, Décalage, 45 pixels. Tu as compris, super!
L'opacité des anneaux lunaires
Maintenant, nous allons sélectionner cet anneau externe. C’est le tracé le plus bas, la version la plus grande de la lune, et nous allons définir une très faible opacité. Quelque chose comme 8%, ouais, ça a l’air bien!
Passons à l’anneau suivant, et nous allons définir une opacité légèrement supérieure. Essayons avec 12%, car rappelle-toi que nous aurons non seulement l’opacité 12 de cet anneau, mais aussi celle de 8% de l’anneau précèdent, le cumul nous fais une opacité de 20%.
Et pour finir, l’anneau interne, nous lui appliquons une opacité un peu plus élevée, de 18%, puis le cercle central, qui est la lune, reste solide.

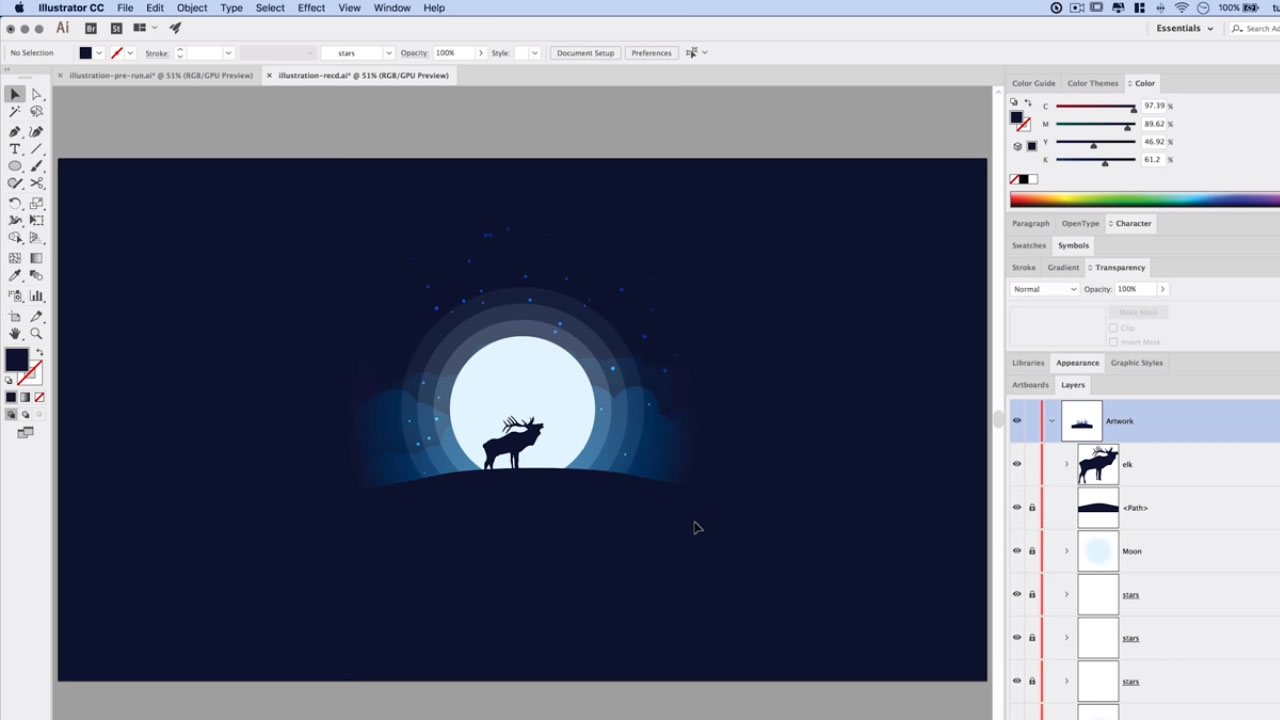
La silhouette animale
Nous avons donc créé cette lune avec ces anneaux, je sauvegarde mon document.
Parlons maintenant de la création de silhouette de wapiti ou tout autre animal que tu aurais choisi.
Alors, maintenant que c’est sauvegardé, il est temps de placer notre petit animal, créature ou autre. Je vais en fait grouper tous ces calques. Je sélectionne ce petit cercle dans le panneau des calques, je maintiens la touche Maj enfoncée et je sélectionne le petit cercle ainsi que chaque d’anneau lunaire. Et je les enferme dans un groupe. Command ou Contrôle G, double-clique sur ce groupe et je l’appellerai Lune, et je le verrouille également.
Et maintenant, mettons en place notre wapiti. J’utilise honnêtement un wapiti car c’était la première photo que j’ai trouvée sur unsplash.com, qui est un excellent site de stock photo gratuit. Le lien de cette image tu le trouveras en bas dans la description. Mais je l’utilise parce que c’est la première photo que j’ai trouvée d’un animal, qui avait une pose majestueuse, et qui a l’air de bien fonctionner pour notre scène.
Tu peux donc apporter ta photo, ou tout ce que tu traces dans Illustrator, tu peux la placer comme un nouveau calque. Comme tu peux le voir, notre photo est placée ici sous forme de fichier lié,
je vais verrouiller ce fichier lié, Je ne veux pas qu’il bouge dans tous le sens, et je zoom un peu.
La création de silhouette animale
Et pour quelque chose comme ça, ce que je fais généralement, c’est d’abord commencer avec l’outil ellipse.
Je maintiens la touche Maj enfoncée et je dessine simplement des cercles chaque fois que je pourrai, je viens ici et couvre le muscle de la cuisse arrière du wapiti. Ici pareil, je couvre son épaule avant.
Nous pouvons simplement aller de l’avant et placer ce cercle et encore une fois, tout en maintenant la barre Espace enfoncée avant de valider le changement. Encore un cercle ici, pour lui ajouter une queue, boom, juste comme ça.
Une autre ellipse pour couvrir son ventre ici, et nous avons là une belle forme ovale retombante entre ces deux cercles.
Et puis ici, je peux utiliser l’outil Plume. La magie de l’outil Plume, si j’affiche et j’active les guides intelligents, je peux travailler directement du tracé vectoriel, tu vois?
Je peux venir juste ici sur le tracé pour rejoindre les deux cercles, juste comme ça et nous pouvons avoir une connexion parfaite entre toutes nos formes.
Et je ferais le tour pour tracer le wapiti en entier, comme ça.
Ensuite je sélectionne toutes les formes que j’ai créé exactement comme ça, et je vais dans Fenêtre, Pathfinder, il est où ? Il est là, et fusionne toutes ces formes ensemble, et j’aurais une seule forme qui serait mon wapiti.
L'import de la silhouette animale
Maintenant, pour gagner du temps et éviter de t’embêter à me regarder tracer avec soin tous les détails, je vais supprimer cette image et je vais simplement copier le wapiti que j’ai déjà tracé et qui se trouve ici dans mon illustration d’origine.
Alors j’attrape le wapiti, je fais Command ou le Contrôle C, je reviens à ma nouvelle illustration, Command ou Ctrl V pour le coller en place.
La mise en place du wapiti
Je vais le rendre un peu plus petit je pense, pour cette version, et je vais aussi le faire pivoter un peu. En gros, ce que je fais, c’est le mettre en place, ouais je vais le repousser un peu.
Je veux vraiment avoir l’impression qu’il se tient là au clair de lune et que personne ne l’entende, je le rends encore plus petit.
Ça donne l’impression que le disque lunaire est beaucoup plus grand. Donc quelque chose comme ça. Et tant que ses jambes resteront sous la colline, il aura l’air de se tenir dans l’herbe ou quelque chose du genre.
L'application de la couleur de fond sur la silhouette animale
Et une chose très importante, au fait, quand tu crées ta forme, ne va pas sans sélectionner cette forme, utiliser l’outil Pipette et prendre un échantillon de la couleur de fond. Comme ça la forme se fondra parfaitement dans la colline.
Et ça ressemblera à un grand wapiti ou loup ou robot, ou à un monstre, un grizzly, un lion ou tout ce que tu veux bien . Veille à te tenir devant cette immense lune posée sur ces nuages, tous faits de tracés vectoriels dans Illustrator.
Donc, je pense que notre illustration est achevée, je vais juste zoomer un peu plus sur cette œuvre, et ouais, c’est vraiment ça!
En utilisant des outils de forme, des outils de dessin, des masques et des pinceaux de dispersion, etc., nous avons pu créer cette belle illustration.

Fin du tutoriel
Voilà! La traduction de cette vidéo touche à sa fin. Je remettrai dans la description les liens qui accompagnent de la vidéo d’origine. Tu trouveras le lien vers la chaine Tutvid, ainsi que le cours Photoshop de Nathaniel, en anglais. Personnellement, je n’ai pas suivi ce cours, mais vu la qualité énorme de ses tutoriels, je peux le recommander, les yeux fermé !
Tu trouveras également le lien vers mon profil sur Fiverr. Pour l’instant je n’ai pas ajouté beaucoup de services, mais ça va se remplir petit à petit.
Si je constate que cette vidéo t’a plu, je traduirais probablement d’autres tutoriels, sur 3ds max, Zbrush ou Excel.
Dis-moi dans les commentaires quels sont les logiciels qui t’intéressent.
Je te dis à bientôt !!